ホーム » Movable Type » A-Form » A-Form ドキュメント » A-Form4 » 各パーツの説明 A-Form4
各パーツの説明 A-Form4
目次
共通事項
編集可能項目
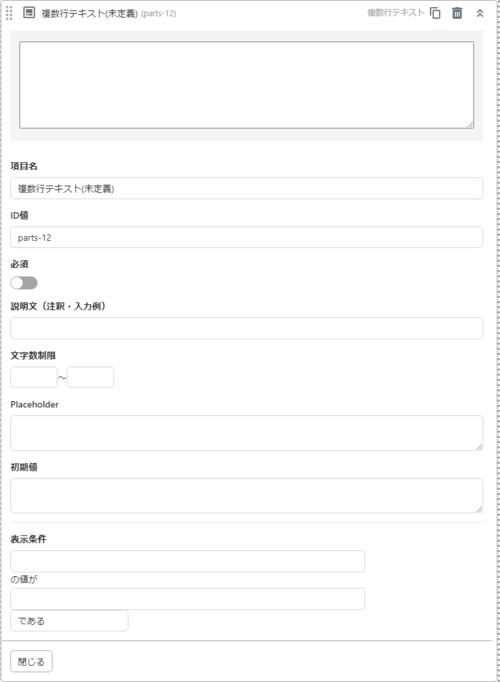
各パーツの以下の項目は編集が可能です。- 項目名
- 任意・必須 [個人情報保護方針]では「任意」に変更できません。
- ID値 メールアドレスパーツを「e-mail」にするなど、わかりやすいID値を設定することが可能です。変更の際は、重複しない値を設定してください。また、パーツIDはclassとして設定されますので併せてご留意ください。
- 入力例 郵便番号、メールアドレスパーツ、URLなど、一般的な入力形式がある場合はサンプル例があらかじめ入力されています。
- 文字数制限 上限、下限の設定が可能です。
- Placeholder プレースホルダーの設定が可能です。
編集アイコン
各パーツ項目名の左右のアイコンでコピー、削除の操作が可能です。 パーツの移動はドラッグアンドドロップで行います。
エラーチェックについて
エラーチェックのタイミングについては 詳細設定をご確認ください。- 必須に設定した入力項目が未入力のときにエラーになります。ドロップダウンリストの場合は未選択でエラーとなります。
- 文字数制限を設定した入力項目が文字数違反したときにエラーになります。
表示条件(条件分岐 回答に応じて質問を表示する機能)
ラジオボタンまたはドロップダウンの選択によって、他のパーツの表示・非表示が可能。※ラジオボタンまたはドロップダウンパーツが同フォームにある場合に有効

- 使い方
- 1.左のリストボックスから表示の条件となるラジオボタンまたはドロップダウンパーツを選択します(※同じフォーム内にあるラジオボタンまたはドロップダウンパーツがリスト化されています)
- 2.中のテキストボックスに、判定となる値を入力します(※値が一致するように入力してください)
- 3.右のリストボックスから「である」「でない」を設定して、表示条件を設定してください
- 非表示となった項目は、必須入力だとしてもスルーされます。
- 非表示となった項目は、確認画面でも表示されません。
- 非表示となった項目は、メール※にも記載されません。
※:控えメール送信設定がある場合。
基本入力パーツ
氏名
氏名フリガナ
ひらがなの指定も可能です- 編集画面
- 埋め込み先での表示 カタカナ
- 埋め込み先での表示 ひらがな
- エラーチェック 設定した方法(カタカナまたはひらがな)以外で入力するとエラーになります。
- 注意事項 カタカナ / ひらがな の変更を行うと、項目名がリセットされるので、独自で変更している場合はご注意ください。



メールアドレス
- 編集画面

- 埋め込み先での表示
- このアドレスにも控えメールを送る チェックを入れると控えメールを送信します。メールの設定については 詳細設定 をご確認ください。
- 確認用に2回入力させる
チェックした場合、確認用フォームも表示されます。 - エラーチェック
- 入力値がメールアドレス形式ではない場合(@がない、日本語など)、エラーになります。
- 「確認用に2回入力させる」がオンの場合、確認用が不一致の場合にエラーになります

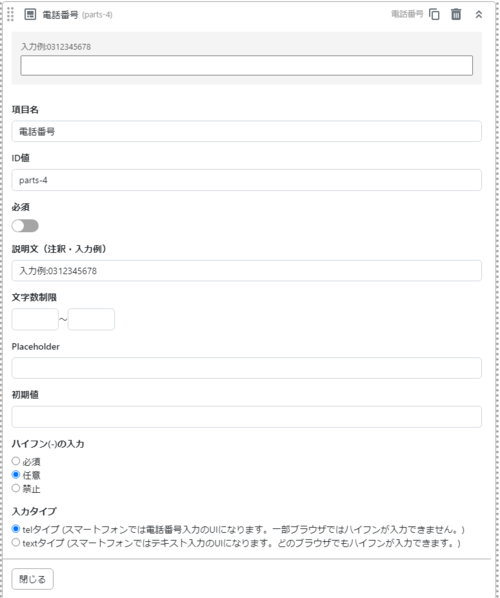
電話番号
- 編集画面
- 埋め込み先での表示
- ハイフン入力の要否について設定が可能です
- 入力タイプの設定が可能です
- エラーチェック 電話番号形式ではない場合(数字やハイフン以外)、エラーになります。ハイフンについては要否設定に依存します。


郵便番号
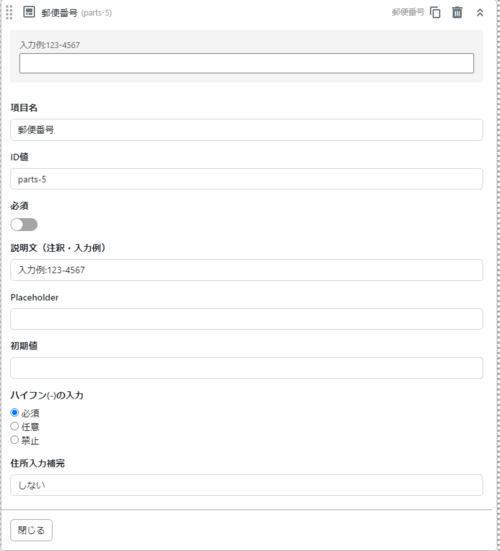
- 編集画面
- 埋め込み先での表示
- ハイフン入力の要否について設定が可能です
- 住所補完 郵便番号から住所補完の設定が可能です。住所補完に指定するパーツは、郵便番号パーツと同じページ内に設定してください。
- 住所補完4項目の場合
- 埋め込み先での住所補完例
- エラーチェック 郵便番号形式ではない場合(数字7桁とハイフン以外の場合)、エラーになります。ハイフンについては要否設定に依存します。


 都道府県パーツID、その他住所パーツとしてテキストボックスを使用し、市町村パーツID,町域パーツID、番地パーツIDをそれぞれ設定してください。パーツIDが存在しない場合は保存時にエラーになります。
都道府県パーツID、その他住所パーツとしてテキストボックスを使用し、市町村パーツID,町域パーツID、番地パーツIDをそれぞれ設定してください。パーツIDが存在しない場合は保存時にエラーになります。

都道府県
[選択肢追加]で選択肢の追加が可能です。また初期値「選択してください」を削除することも可能です。
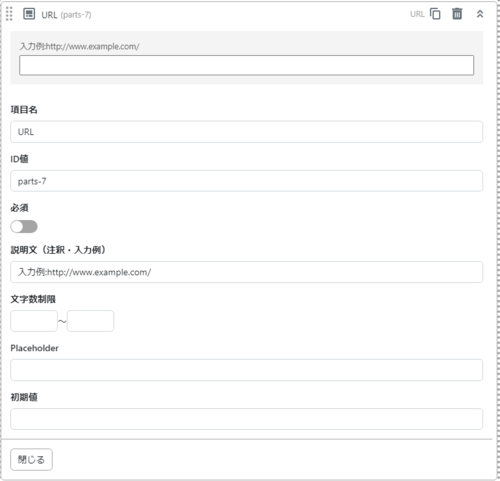
URL
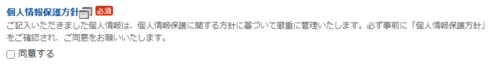
個人情報保護方針
このパーツは任意入力への変更はできません。
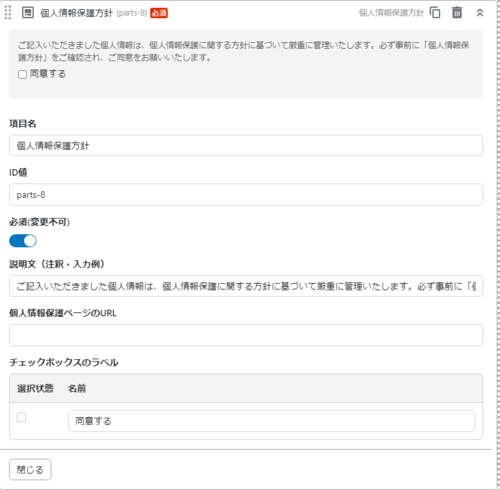
- 編集画面
- 埋め込み先での表示
- リンクを設定 個人情報保護方針について、リンクを設定できます。編集、削除する場合はリンクアイコンをクリックして編集状態にしてしてください。
- エラーチェック 共通のエラーチェックのみ。


汎用・追加パーツ
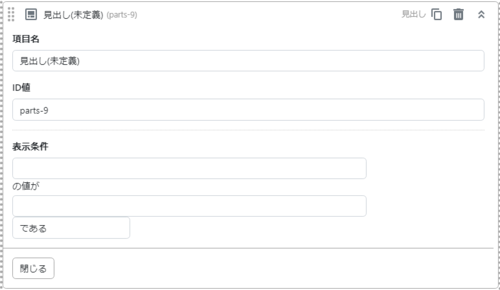
見出し
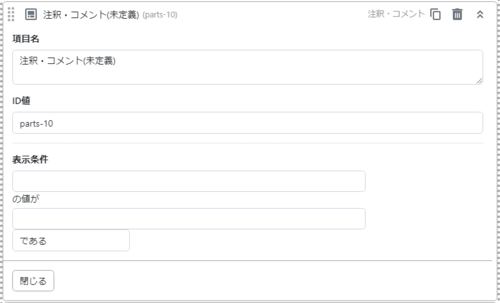
注釈・コメント
テキストボックス
複数行テキストボックス
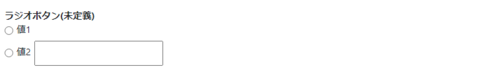
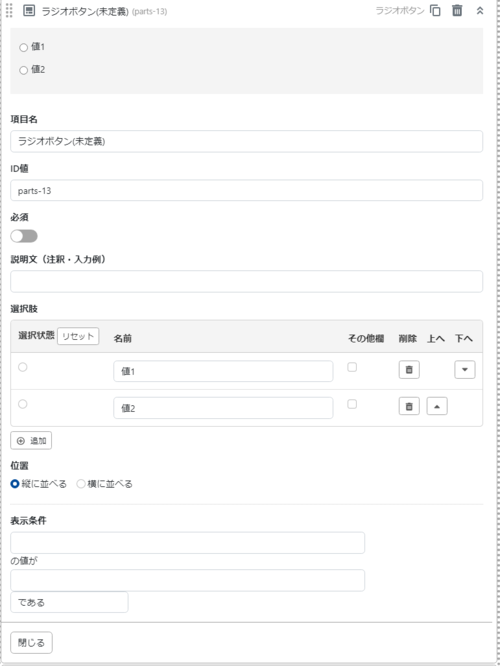
ラジオボタン
- 編集画面 選択肢の[編集]をクリックすると選択肢の編集ができます。
- 縦に並べる・横に並べる 選択肢の並びを選べます。
- 埋め込み先での表示
- エラーチェック 「その他あり」を選択した時に、その他が未入力の場合はエラーになります。
- 同じフォーム内にある他のパーツの表示条件に使用できます。
選択肢に入力枠を設ける場合は[その他あり]にしてOKボタンを押下してください。
また、選択肢の[上へ]または[下へ]をクリックすることで、選択肢を入れ替えることができます。

【ラジオボタンパーツ, ドロップダウンリストパーツの「表示条件」設定機能】
ラジオボタンパーツ、ドロップダウンリストパーツでは、同一フォーム内に設置済みのパーツの入力値を「表示条件」として、ラジオボタンパーツ、ドロップダウンリストパーツ自身を動的に表示することができる機能があります(※JavaScript必須)。
例:
- ドロップダウン 「ご夕食プラン」の入力値が「オプションメニュー付き」なら、ドロップダウン「オプションメニューをお選びください」を表示
- ラジオボタン 「あなたの年代」の選択値が「30代」なら、ドロップダウン「同居家族の人数」を表示させる
表示条件としての値を取得するパーツは、出現させようとするパーツの上または下、どちらでも問題ありません。(ですが、ユーザビリティーを考えると「上のパーツの入力値を元に下のパーツを出現させる」のが妥当だと思います)。
表示条件を使ったパーツの動的表示は一段階(親→子)までです。多段階(親→子→孫)の動的表示はできません。
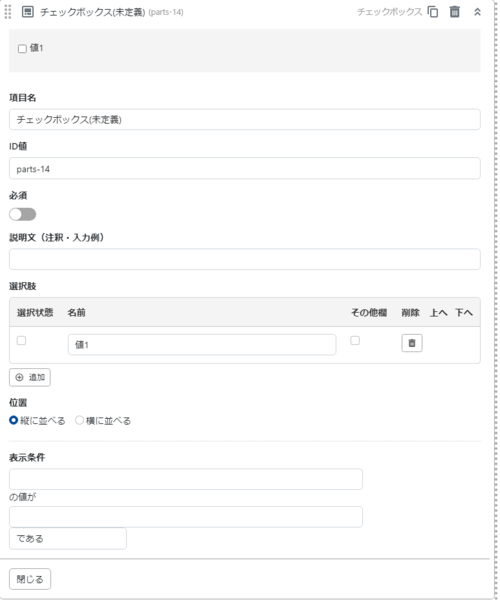
チェックボックス
- 編集画面 選択肢の[編集]をクリックすると選択肢の編集ができます。
- 埋め込み先での表示
- エラーチェック 「その他あり」を選択した時に、その他が未入力の場合はエラーになります。
選択肢に入力枠を設ける場合は[その他あり]にしてOKボタンを押下してください。
また、選択肢の[上へ]または[下へ]をクリックすることで、選択肢を入れ替えることができます。

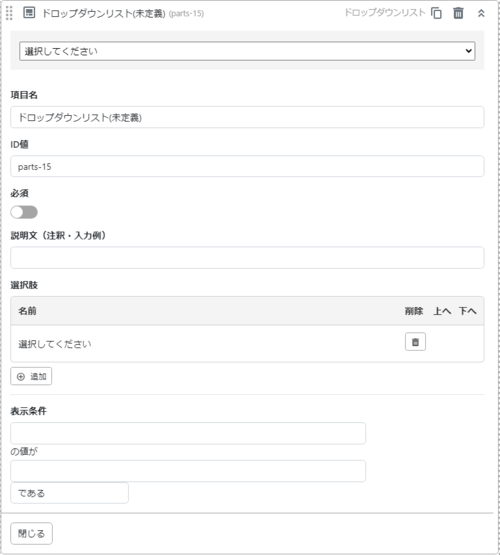
ドロップダウンリスト
- 編集画面 初期状態では選択肢がないので、[選択肢追加]から追加してください。
- 埋め込み先での表示
- エラーチェック
共通のエラーチェックのみ。 - 同じフォーム内にある他のパーツの表示条件に使用できます。
「選択してください」の削除も可能です。
また、選択肢の[上へ]または[下へ]をクリックすることで、選択肢を入れ替えることができます。


【ラジオボタンパーツ, ドロップダウンリストパーツの「表示条件」設定機能】
ラジオボタンパーツ、ドロップダウンリストパーツでは、同一フォーム内に設置済みのパーツの入力値を「表示条件」として、ラジオボタンパーツ、ドロップダウンリストパーツ自身を動的に表示することができる機能があります(※JavaScript必須)。
例:
- ドロップダウン 「ご夕食プラン」の入力値が「オプションメニュー付き」なら、ドロップダウン「オプションメニューをお選びください」を表示
- ラジオボタン 「あなたの年代」の選択値が「30代」なら、ドロップダウン「同居家族の人数」を表示させる
表示条件としての値を取得するパーツは、出現させようとするパーツの上または下、どちらでも問題ありません。(ですが、ユーザビリティーを考えると「上のパーツの入力値を元に下のパーツを出現させる」のが妥当だと思います)。
表示条件を使ったパーツの動的表示は一段階(親→子)までです。多段階(親→子→孫)の動的表示はできません。
ドロップダウンリスト(宛先連動型)
このパーツはひとつのフォームに複数設定はできません。
ドロップダウンリストによる管理者メールの振り分けが設定できます。- 宛先連動の設定
- 1.選択肢を選び、編集状態にします
- 2.控えメールを設定する」にチェックをします
- 3.To、Cc、Bccをそれぞれ設定します 「控えメールを設定する」にチェックがない場合、ここのToに設定したメールアドレスには送信されません。

- エラーチェック 共通のエラーチェックのみ。
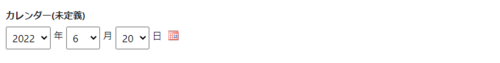
カレンダー
- 編集画面
- 埋め込み先での表示
- 初期値 カレンダーの初期値を設定できます。
- 選択可能範囲 カレンダーの選択化の範囲を設定できます。
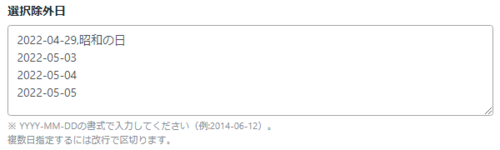
- 選択除外日 カレンダーUIでの選択除外日を設定できます。
- 設定例
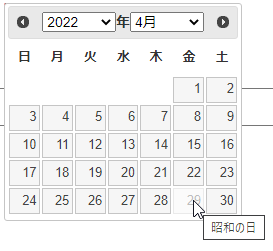
- 表示例 除外日はグレーアウトして選択できません。除外日の説明はオンマウス時に表示されます。
- 注意点 除外日はドロップダウンリストからの選択は可能です。その場合はエラーになるので送信はされません。
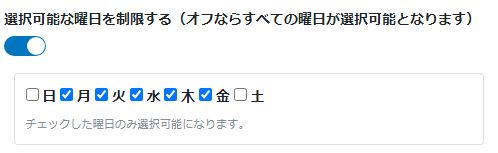
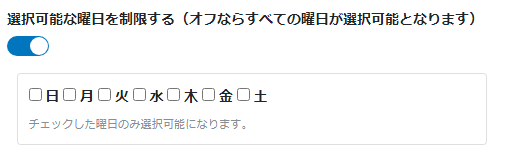
- 選択可能な曜日を制限する
- 設定例
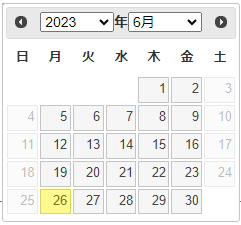
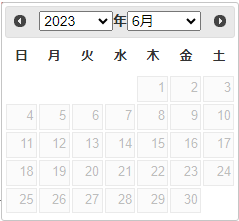
- 埋め込み先のカレンダーUI表示例
- 注意点
-
カレンダーUIからは選択できませんが、プルダウンリストからは選択可能です。
ただし、選択不可の日をプルダウンリストで選択した場合、確認ボタン押下時にエラーになります
エラーが発生しました。 カレンダー(曜日制限) : 選択できない曜日です。
- 「選択可能な曜日を制限する」をオンにして曜日を未設定の場合は、カレンダーUIから日付を選択できず、プルダウンから日付を指定しても全日エラーになります
- 設定例
- 埋め込み先のカレンダーUI表示例
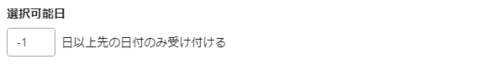
- 選択可能日の設定 任意の日数以上先の日付指定が設定できます
- 編集画面
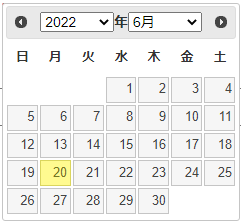
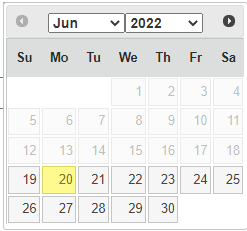
- 表示例 以下の画像は2022年6月20日に表示したカレンダーパーツです。設定により、-1日先以降の日付が有効になっています。
- 注意点 除外日と同様に、ドロップダウンリストからの選択は可能ですが、エラーになります。 また、カレンダー初期値が選択対象外の日付になることもあるので、その場合もエラーになります。
- エラーチェック
- 2月30日など存在しない日付を指定した場合、エラーになります。
- ドロップダウンリストから除外日を選択した場合、エラーになります。
- その他 コンテンツデータに保存する際はフォーマットを「YYYYMMDD000000」として保存します。

カンマ区切りで、定休日の説明が設定できます。
複数日指定の場合は、改行してください。


また、カレンダー初期値が除外日になることもある(初期値を「当日」にして、除外日にフォームを見た場合など)ので、その場合もエラーになります。






パスワード
ファイルアップロード
- 編集画面
- 埋め込み先での表示
- アップロードファイルを管理者宛てメールに添付する、アップロードファイルを送信者宛てメールに添付する チェックをすると管理者、または送信者(ユーザー)あてに、アップロードファイルを送付することができます。
- ファイル形式制限 受付許可できる拡張子を設定できます。複数指定時はカンマ区切りで指定してください。JPEG形式を許可する場合は「jpg」、PDFとテキストファイルを許可する場合は「pdf,txt」になります。
- ファイルサイズ制限 ファイルサイズ上限を制限できます。単位はByte(バイト)です。1Kbyteなら 「1000(ゼロ3つ), 1Mbyteなら「1000000(ゼロ6つ)」になります。
- エラーチェック ファイル形式制限を設定したときに、形式違反をするとエラーになります。
- bmpファイルについて セキュリティ脆弱性対策により、アップロードできません。
- こちらも必ずご覧ください ファイルアップロードパーツ使用の際の留意点

チェックなしの場合は、ファイル名(ユーザーがアップロードしたファイル名と、サーバーに保存したファイル名を通知)のみを通知します。
ファイルサイズ制限を設定したときに、サイズを超過するとエラーになります。
詳しくは A-Form・A-Member・A-Reserveのセキュリティ脆弱性対策 をご覧ください。
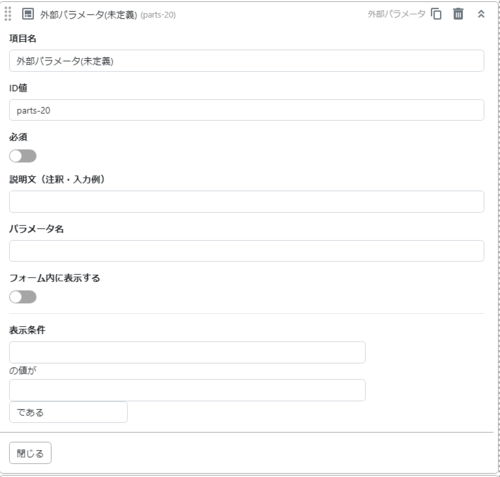
外部パラメータ
- 編集画面
- 埋め込み先での表示 フォーム内に表示する、にチェックしたときに以下のように表示されます。
- エラーチェック
編集画面で、パラメータ名未設定の場合に保存エラーとなります。 - こちらのページもご参照ください
外部パラメータ受け渡し機能


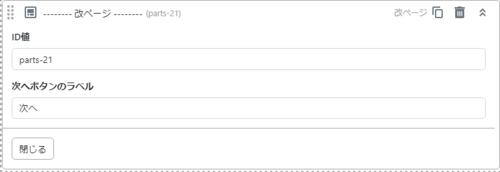
改ページ
アークウェブのMovable Typeブログ
新着記事
- 2024年11月 6日
Movable Type 8.0.5 / 8.4.0 / 7 r.5505 についてAシリーズは動作確認済みです - 2024年9月13日
A-Form Payment2.2.5 リリースのお知らせ - 2024年9月12日
リリースノート:A-Form PC 5.0.1/4.1.5/3.9.4, A-Member 5.0.1/4.1.5/3.9.4, A-Reserve 5.0.1/4.1.5/3.9.4 - 2024年9月 2日
2024年9月4日リリース予定のMovabletype7、8の Perl5.38.2のクラウドについて、Aシリーズは動作確認済みです - 2023年12月12日
MTプラグインAシリーズ:A-Form, A-Member, A-Reserve 5.0(MT8対応)、A-Form, A-Member, A-Reserve 4.1.4(MT7対応)リリースのお知らせ