ホーム » Movable Type » A-Reserve » A-Reserveドキュメント » 予約フォームの設定と表示
予約フォームの設定と表示
予約フォームの設定と、ユーザー側の見え方を説明します。
予約フォームの設定
A-Formの管理画面から「フォーム編集」にて、パーツ一覧から「予約カレンダー」をドラッグ&ドロップします。
その他、ご予約に必要なフォームのパーツをドラッグ&ドロップしてフォームを作成し「保存」します。
フォームを表示する準備
A-Formと同じように「デザイン」からテンプレートの <$mt:PageBody aform="1"$> もしくは <$mt:EntryBody aform="1"$> を設定しておき、ブログ記事(もしくはウェブページ)から [[aformXXX]] でフォームを表示するように設定します。
詳しくは A-Formのドキュメント をご覧ください。
ポイント:現在は、フォーム部分がダイナミックパブリッシングである必要があります。
ダイナミックパブリッシングにしていない場合は、フォームを表示した時にプルダウンが全く出ません。
※MTをダイナミックパブリッシングにして動かすには、公式のダイナミックパブリッシングのドキュメントを参照ください。
フォームを表示する
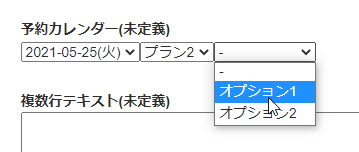
上記の準備で保存したエントリーを表示すると下記のような形で『予約カレンダー』を含むフォームが表示されます。

左から、日付・プラン・オプションの順でプルダウンが表示されます。
その他、フォーム項目も入力して「確認」をクリックすると、確認画面が表示され、送信されます。
送信部分は A-Form と同様です。
送信されると、該当プランの残数が -1 されます。
アークウェブのMovable Typeブログ
新着記事
- 2024年11月 6日
Movable Type 8.0.5 / 8.4.0 / 7 r.5505 についてAシリーズは動作確認済みです - 2024年9月13日
A-Form Payment2.2.5 リリースのお知らせ - 2024年9月12日
リリースノート:A-Form PC 5.0.1/4.1.5/3.9.4, A-Member 5.0.1/4.1.5/3.9.4, A-Reserve 5.0.1/4.1.5/3.9.4 - 2024年9月 2日
2024年9月4日リリース予定のMovabletype7、8の Perl5.38.2のクラウドについて、Aシリーズは動作確認済みです - 2023年12月12日
MTプラグインAシリーズ:A-Form, A-Member, A-Reserve 5.0(MT8対応)、A-Form, A-Member, A-Reserve 4.1.4(MT7対応)リリースのお知らせ