ホーム » Movable Type » A-Member » A-Memberドキュメント » A-Memberテーマについて
A-Memberテーマについて
A-Memberプラグインには、A-Member用のテーマを同梱しています。これを利用すると手早く会員ブログを作成することができます。動作確認や開発のベースにご利用ください。
テーマの概要
- MT7対応(A-Member4)
- MT6対応(A-Member3)
- MT5に使う場合は ブログテンプレートとして使用してください(ウェブサイトテンプレートではありませんのでご注意)
- Bootstrap バージョン3を使用しています。
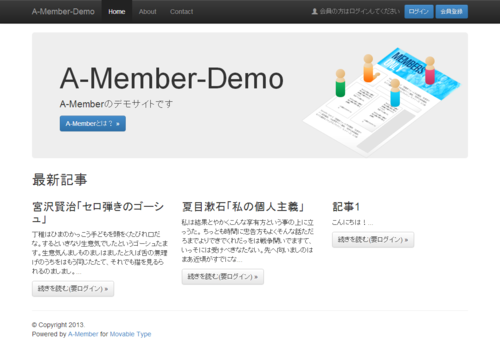
- A-Memberデモサイト で動作を確認することができます。
画面イメージと機能
- トップページで最新記事のさわりを表示
- 記事の閲覧は要ログイン。続きを読むをクリックするとログインが求められる。ログインすると詳細記事に遷移する。
- サイトの説明等ウェブページは一般公開
- 会員登録ができる
- ログイン、ログアウトできる
- ログイン時は「○○でログイン中」とユーザ情報を表示できる
- パスワード再発行ができる
- ユーザ自身で退会ができる
- 記事のコメント欄には、ログインユーザのメールアドレスが自動で入る
サイト構成
トップページ(一般公開) ・最新記事のタイトルと冒頭N文字を表示 ・(続きを読むをクリックするとログインページへ) └記事(★要ログイン) └月別記事リスト(★要ログイン) └カテゴリ別記事リスト(★要ログイン) └ログイン └パスワードを忘れたら └会員登録 └マイページ(★要ログイン) └会員情報更新(★要ログイン) └ログアウト(★要ログイン) └退会(★要ログイン) └このサイトについて └お問い合わせ(ウェブページ)※お問い合わせのフォームは別途A-Formで作成してください (★部分はログインユーザのみ閲覧できます)
インストール方法
1)MT、A-Memberのインストール
まずMT、A-Memberをインストールします。
※A-Memberのインストール方法は A-Memberドキュメント を参照してください。
2)テーマをアップロードする
themes/a-member というディレクトリにA-Memberのテーマファイルが入っています。
このディレクトリを、(MTインストールディレクトリ)/themes/にアップロードしてください。
3)A-Memberのテンプレートを上書きする
A-Memberで使用する以下2点のテンプレートを、テーマにあわせて修正する必要があります。
- /plugins/AMember/tmpl/include/amember_header.tmpl
- /plugins/AMember/tmpl/include/amember_footer.tmpl
テーマファイルに同梱されている下記2ファイルを使用して、上記2ファイルを上書きします。
- themes/a-member/_plugins/AMember/tmpl/include/amember_header.tmpl
- themes/a-member/_plugins/AMember/tmpl/include/amember_footer.tmpl
/plugins/AMember/tmpl/include/amember_header.tmpl を編集する
- amember_header.tmplの2行目のamember_blog_idのvalue値が1になっているので、テーマを適用したいサイトIDに修正します。
<mt:Ignore>Copyright (c) 2008 ARK-Web Co.,Ltd.</mt:Ignore> <mt:Ignore>▼▼▼A-Memberテーマを適用するブログのブログIDをvalue値に入れてください▼▼▼</mt:Ignore> <mt:SetVar name="amember_blog_id" value="1"> <mt:Ignore>▲▲▲A-Memberテーマを適用するブログのブログIDをvalue値に入れてください▲▲▲</mt:Ignore> <mt:include module="ヘッダー" blog_id="$amember_blog_id"> <ul class="breadcrumb"> <li><a href="<$mt:BlogURL blog_id="$amember_blog_id" encode_html="1"$>">ホーム</a></li> <li><$mt:Var name="title"$></li> </ul> <div class="page-header"> <h1><$mt:Var name="title"$></h1> </div> <div class="amember-content aform-content">
/plugins/AMember/tmpl/amember_footer.tmpl 内容
編集無しで使用できます。
</div> <mt:include module="フッター" blog_id="$amember_blog_id">
DynamicMTMLを利用している場合
本テーマはA-Member同梱のPartialDynamicPublishingを使うことを前提に作成されているため、DynamicMTMLをご利用の際は以下のファイルを修正してからテーマを適用してください。
themes/a-member/templates/banner_header.mtml
mt:PartialDynamicPublishing の記述箇所を mt:DynamicMTML に置換する
参考: DynamicMTMLでA-Memberを動作させる
4)テーマを適用
MTの管理画面に戻り、適用したいウェブサイトに移動し、デザイン→テーマの一覧から「A-Member-Theme」を適用してください。
新しいサイトに適用したい場合は、サイトを新規作成し、サイトの作成画面の「テーマ」の選択プルダウンから「A-Member-Theme」を選んでください。
※MT5の場合はウェブサイトは直接ブログ記事をもたないので、ウェブサイトではなくブログに適用してください。
5)MT管理画面で設定変更
- A-Form一覧から、フォームID:999「会員登録用フォーム」を選択し、フォームの状態を有効にします。
- 設定→全般で、「ファイルの拡張子」をhtml→phpにします。
- ログイン後に表示されるページは、システム→ツール→プラグイン→A-Member の「設定」にある「会員用トップページ」に入力されたURLとなります。詳しくは A-Member プラグインの設定 の「会員用トップページ」をご参照ください。
6)再構築
サイト全体を再構築してください。
その他
本テーマは、A-Memberが標準インストールされていることを前提にしているので、カスタマイズされたA-Memberをご使用の場合は、別途テンプレートの修正が必要となる場合があります。
auth.cgiの場所を変更した場合
ヘッダーのテンプレートを修正してください。
* 対象テンプレート
mt/themes/a-member/templates/banner_header.mtml
* 対応例
<$mt:AdminCGIPath$>plugins/AMember/auth.cgiのように、auth.cgi を指定している個所を
<mt:AMemberAuthPath> (※<>は半角に変換してください)に変更する、など。
* 参考
ログイン関連画面のデザインカスタマイズ
A-Memberプラグインの設定・auth.cgiのURL
アークウェブのMovable Typeブログ
新着記事
- 2024年11月 6日
Movable Type 8.0.5 / 8.4.0 / 7 r.5505 についてAシリーズは動作確認済みです - 2024年9月13日
A-Form Payment2.2.5 リリースのお知らせ - 2024年9月12日
リリースノート:A-Form PC 5.0.1/4.1.5/3.9.4, A-Member 5.0.1/4.1.5/3.9.4, A-Reserve 5.0.1/4.1.5/3.9.4 - 2024年9月 2日
2024年9月4日リリース予定のMovabletype7、8の Perl5.38.2のクラウドについて、Aシリーズは動作確認済みです - 2023年12月12日
MTプラグインAシリーズ:A-Form, A-Member, A-Reserve 5.0(MT8対応)、A-Form, A-Member, A-Reserve 4.1.4(MT7対応)リリースのお知らせ


 * 文字コードはUTF-8で保存してください。
* 文字コードはUTF-8で保存してください。